Table of Contents
Most device, app, and web developers are starting to include dark/night mode options as standard on all the new products. YouTube, Twitter, and dozens of other popular services now have dark/night mode features as standard and although the trend is taking off it’s still got a long way to go. In the meantime, while you wait for mass adoption, there’s an easy way to view all websites in a custom dark/night mode so find out how.

How to Enable Voice Dictation in Microsoft Office. (Voice to Text)
With a large portion of websites and apps converting to more minimalistic style layouts, there is an increasing amount of blank space visible on our screens. Generally this space is white or another light color, which isn’t much of a problem in well-lit environments, however, if you find yourself in a dark environment this can feel like you’re looking into the sun. It’s also quite bad for your eyes.
The good news is that if you’re a Firefox user, there’s a quick and easy way to convert just about any website to dark mode. (apart from some browser option screens) Currently, the most popular way to customize website colors is to use an extension called Stylish, which allows you to theme websites with custom layouts. This works exceptionally well but only covers a tiny percentage of websites. For the rest of the Internet, an extension called Dark Background & Light Text is the best solution.
How to View Any Website in Dark Mode on Firefox. (Without Crazy Inverted Colours)
To begin, you will first need to download and install Dark Background and Light Text, which you can find using the link below.
Download Dark Background & Light Text.
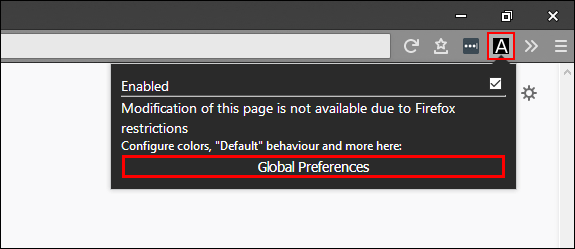
Once you have the extension installed to Firefox, using it is super easy, though will take some customizing to best fit your taste. The default color settings for the extension are quite reasonable, on most websites, however, if you don’t quite like them, you can adjust the color options manually. To do this, click the extension icon in the upper right-hand corner, then select Global Preferences at the bottom of the small window.

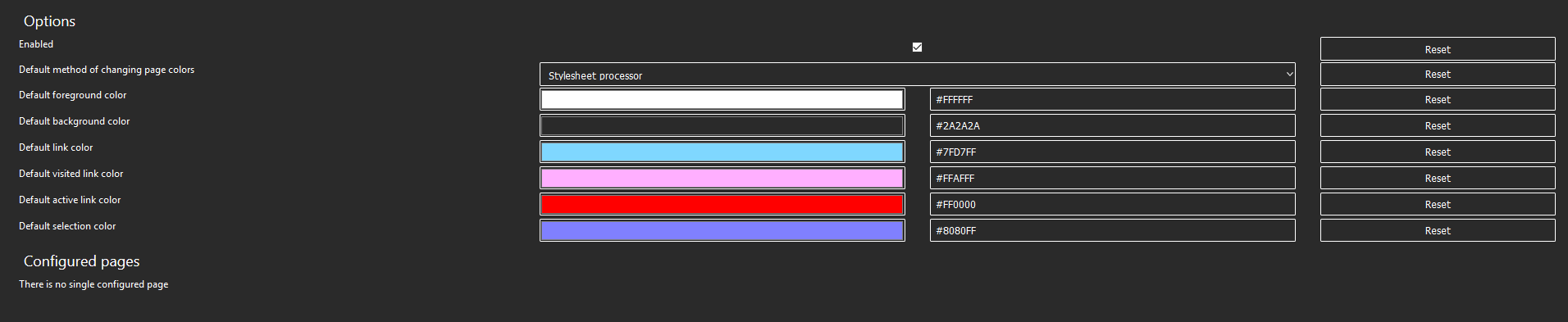
On this screen, you have all the customization option you need to darken any website of your choosing. Now all you have to do is adjust the colors for each of the following options: foreground color, background color, link color, visited link color, active link color, selection color. The main color adjustment you make should be to the background colour, which is the bulk of all colour on the page, by default it will be set to pure black, however this may be a little too intense for you so feel free to dial it back to a dark gray or something else if you need.

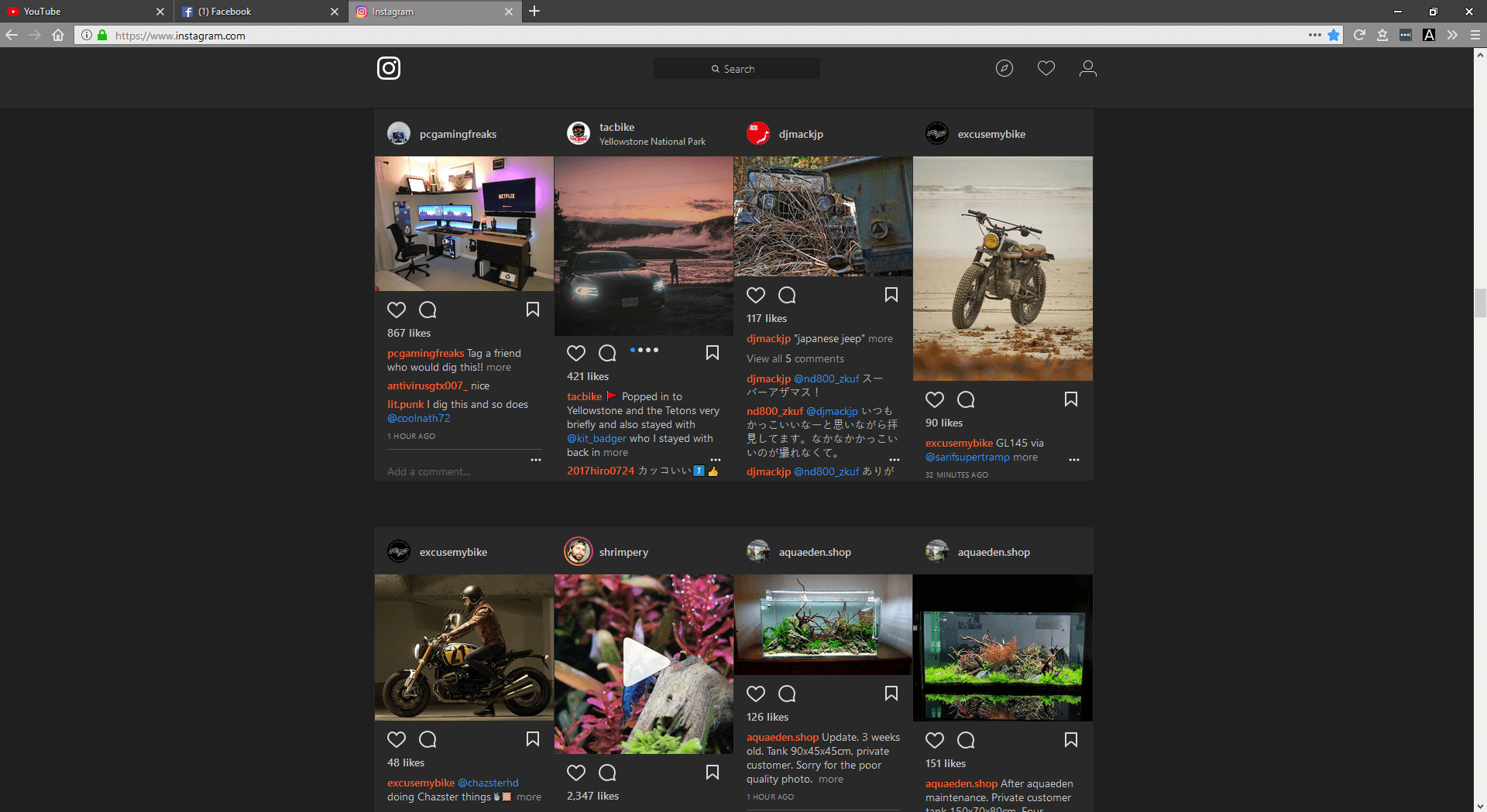
As soon as you make a change it will instantly be reflected on the screen and any website you have open. Alternatively, if you don’t feel like doing any customizing, you can use some of the preset options above Global Preferences, however, I found most of them to be a little too extreme. It's also possible to add exceptions for websites you don't wish to run in dark mode. To do this simply click the extension icon, and select the Disabled option from the list below the title of the website. Below is an example of Instagram running in my custom dark mode preset.