Table of Contents
A short tutorial showing you how to preview any font from the massive Google Fonts database on your selected preview image. An easy way to test hundreds of different font ideas on your project before you commit to a final decision.

How to Find Out the Name of Fonts Used in PDF Files. (Extract Font Names From PDF Files)
If you are in the market for a new font to use for an upcoming project, you have probably searched the Internet high and low for something new and unique that goes well with your current theme. As there are seemingly endless font options available, you’ve probably found this task to be quite daunting and a little overwhelming.
Thankfully there is quite an interesting new service available that allows you to not only search through a massive list of Google Fonts but also allows you to preview all of these fonts in real time on your project. So long as your project is imaged based at least. If we’ve peaked your interest a little, below you’ll find a short guide, explaining the service and how it works.
Related: How to Make Your Own Fonts With Windows Built-in Private Character Editor.
Can You Preview Google Fonts on Images? Yes, You Can!
The service is called Font Flipper and is one of the quickest and easiest ways to flick through the endless library of Google fonts in real time, on your image. To start using Font Flipper prepare your base image/project then head on over to the websites main page.
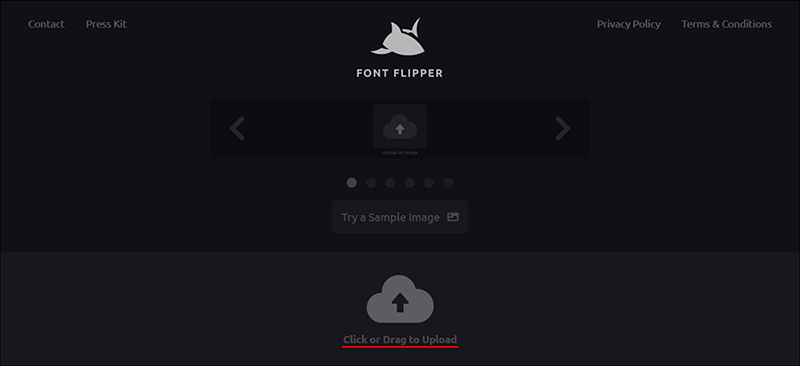
When you get to the main page, the first thing you will need to do to start using the service is upload an image you wish to preview some fonts on.

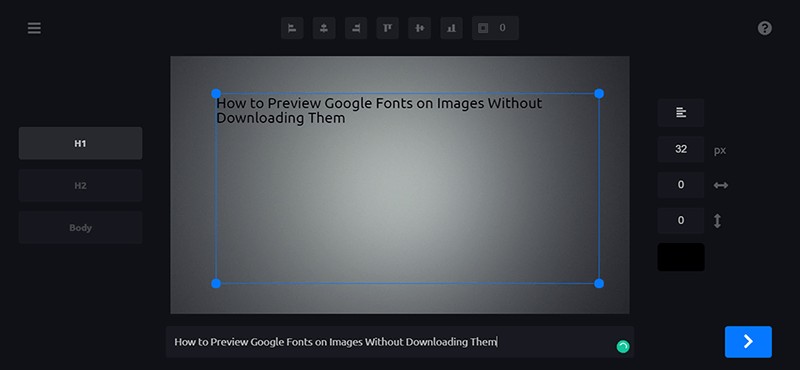
Once your image has been uploaded, you will be taken to the next page. If you don’t have an image you want to use, you can use a sample image and preview fonts on it instead. On this page click on your image and drag out a textbox using your mouse. Once you have a rough text box, type your desired text into the text box below the image. Finally, use the tools at the top and on the right of the page to change the size, placement, and padding of the text.

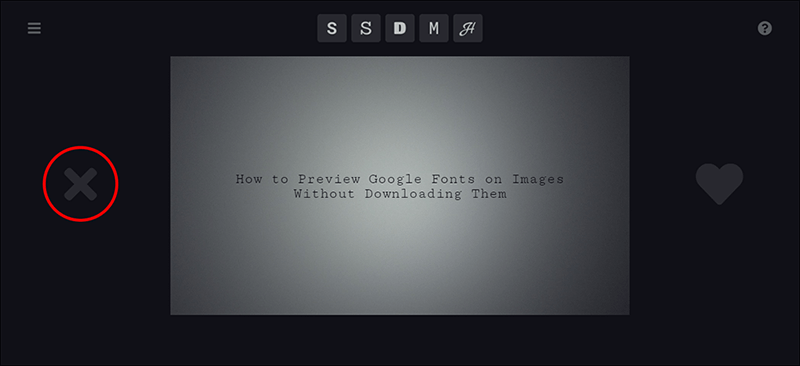
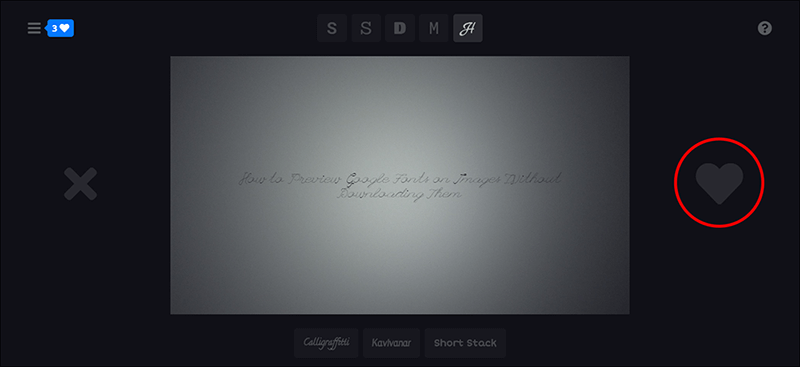
When you have everything in place, click the blue next arrow in the bottom right-hand corner to jump to the next step. This is the page where the magic happens! First, choose a font style category from the top of the page (if you have a specific preference). The list includes Sans Serif, Serif, Display, Monospace, and Handwriting. Now all you have to do to preview fonts is click the big X to the right of the image, this will cycle randomly through the massive list of fonts.

If you find something you like click the Heart on the left to add the font to a short list of favorites. All the fonts you add to favorites will be visible at the bottom of the image, allowing you to flick through them quickly once you have narrowed down a list.

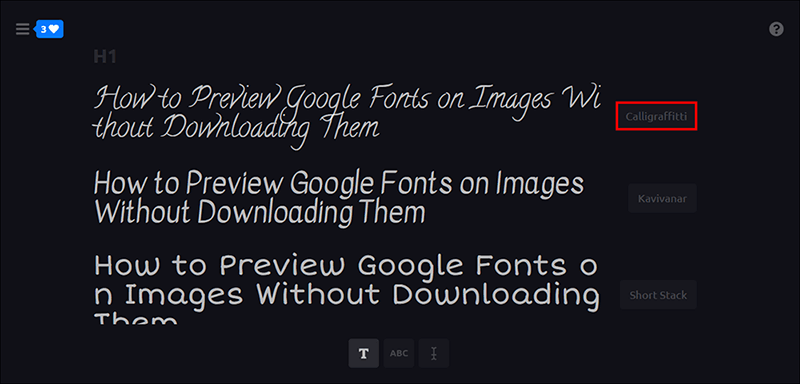
When you decide on a font you like, you can click the liked button (blue heart) in the left-hand pane to view your list in full. Finally, click the font name on the right to be taken to the font in Google’s Font Library.

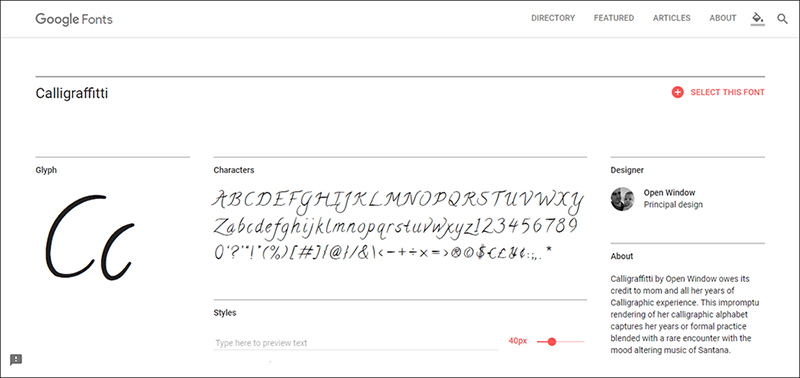
Here you will see a full rundown on the font including information about its creator, how to use it, and how many websites it’s currently used on. From here on out you will be at the mercy of the Google Fonts website.

Related: If you would like to know how to add new fonts to programs and apps like Photoshop and Gimp, make sure you check out the following article: How to Download and Install New Fonts in Programs on Windows
