Table of Contents
If you have always wondered how to check the last time a website was updated, but never got around to it. This article will show you three very different ways to do so. Checking the last update date of a website is important to make sure the content you are browsing is up to date and accurate.

How to Fix Firefox No Bookmark or Wrong Bookmark Icon (Firefox Bookmark Favicon Missing).
Every website on the Internet stores and holds a timestamp of when it was last updated or changed. Admittedly a change can be as simple as adding a full stop to a sentence but can also be the addition of an entire article or image gallery. Either way, knowing that a website is still active and undergoing change is quite important for a lot of people, especially now that most websites don’t publish dates with their content.
Although there are dozens of different reasons you may wish to check the last time a website was updated, the most common by far is to make sure you aren’t visiting a dead/dying website. That said, there are still quite a few dead websites that still hold value, so don’t let a website's timestamp completely overrule its content and value to you.
Related: How to Recover Passwords Saved in Google Chrome. (Retrieve Passwords From Chrome)
How Do You Find Out When a Website Was Last Updated?
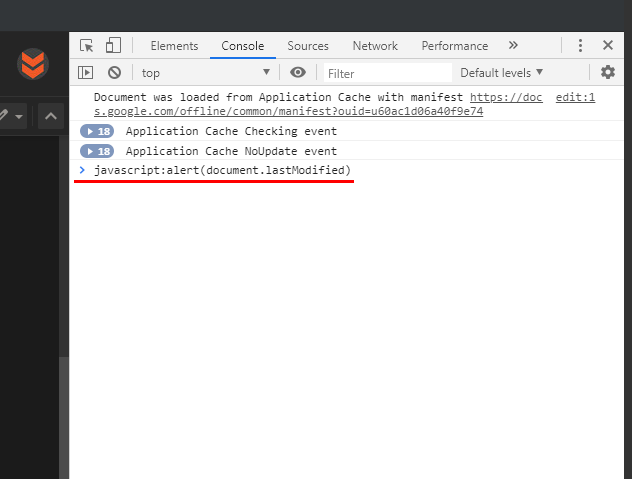
Although it isn’t the most user-friendly option, using JavaScript is a great way to quickly and easily check the last time a website was updated. To do this visit a website you wish to check the date for, then press the F12 key on your keyboard. This will open the Developer Tool panel and allow you to enter the following command into the Console tab:
javascript:alert(document.lastModified)
As soon as you press enter a small window will appear with the last date the website you are currently viewing was updated/edited. Once you’ve viewed the info, make sure you close the little popup, otherwise, you won’t be able to navigate away from the page.

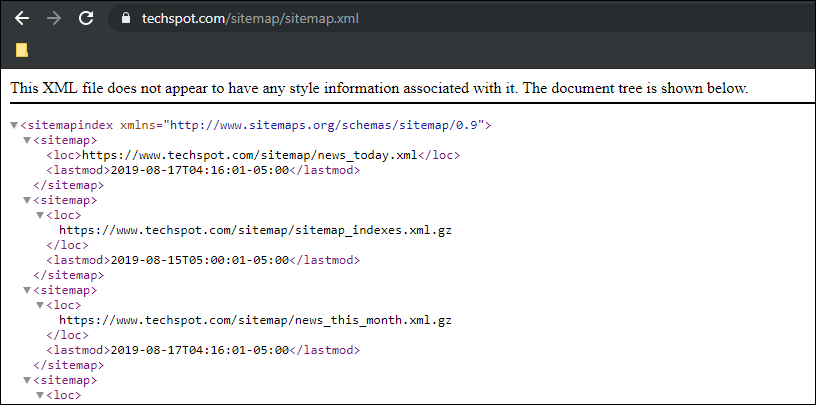
Use the Websites Site Map.
To use this method, visit the website you want to check the most recent update date for, then add /sitemap.xml to the URL and press Enter. Once you’ve done this, you will see a long list of information about the website including last modified dates. Although this method is super easy, it may not work for every single website you wish to check.

Check Website Timestamps Using Google Cache.
If you don’t like either of the above options, you can always use Webnots Google Cache Checker. Simply visit the website, copy and paste a URL or 20 into the text box, fill out the capture, then wait for your results to be returned. Of all the tools this is the most visually simplistic and probably the one you will find yourself using the most if you aren’t into using Javascript.
On a Side Note…
If you are using Windows 10 but can’t seem to get the Print Screen key to work to take screenshots. Make sure you check out the following article which will explain what is causing the issue and how to fix it.
